Để tăng tỷ lệ Click tới một trang Web nhất định, đồng thời tăng trải nghiệm cho người dùng Mobile, người ta cài đặt AMP. Đồng hành với bài viết này của TopOnSeek để tìm câu trả lời cho câu hỏi AMP là gì, cũng như cách cài đặt AMP đơn giản nhất.

AMP là gì? Dấu hiệu nhận diện AMP dễ dàng
AMP là gì?
Nhiều người thắc mắc AMP nghĩa là gì? AMP là viết tắt của từ gì? Thực tế, AMP thường được gọi là Google AMP, bởi nó được phát triển bởi Google. Cụm từ đầy đủ là Accelerated Mobile Pages. Google từng đưa ra một báo cáo về hành vi người dùng. Báo cáo này chỉ ra rằng, nếu trang web mất hơn ba giây để tải trang, 53% người dùng sẽ rời khỏi trang web. Do đó, AMP được tạo ra để tăng tốc độ tải trang cho thiết bị điện thoại di động.
Những kỹ thuật mà Google AMP áp dụng là gì?
- Kỹ thuật lazy loading image: được xem là kỹ thuật làm trì hoãn việc download hình ảnh cho đến khi người dùng thật sự cần xem đến hình ảnh đó.
- Kỹ thuật tải javascript bất đồng bộ async: Khi áp dụng kỹ thuật này, người sử dụng sẽ tiết kiệm được phần lớn thời gian tải trang bởi website có thể chạy đoạn code, upload dữ liệu phía dưới.
- Kỹ thuật CDN để javascript nhanh chóng: CDN (Content Delivery Network) là hệ thống máy chủ được đặt ở nhiều vị trí địa lý khác nhau trên toàn cầu. Chúng có nhiệm vụ truyền tải nội dung từ một nguồn đến với người dùng nhanh chóng hơn nhờ cơ chế cache.
Dấu hiệu nhận diện AMP
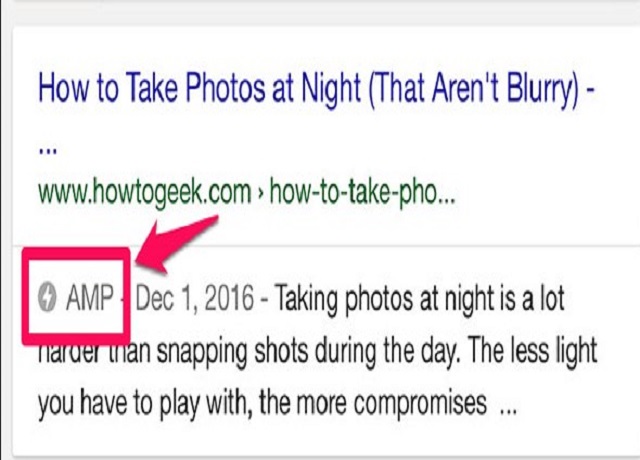
Khi bạn thực hiện một tìm kiếm bất kỳ trên thiết bị điện thoại di động, những trang web có cài đặt Google AMP sẽ hiển thị biểu tượng tia sét, cùng dòng chữ AMP ở góc trái, đầu thẻ Meta description, như hình bên dưới:

AMP hoạt động như thế nào để tăng tốc độ tải trang?
Trong HTML tồn tại một công cụ gọi là HTML Code Tag Manager, nó sẽ làm chậm tốc độ tải trang. AMP sẽ loại bỏ HTML Code Tag Manager để tăng tốc độ tải trang.
Những phương pháp cụ thể mà AMP sẽ thực hiện gồm:
- Lazy loading image: Nghĩa là trì hoãn tải hình ảnh. Khi sử dụng thiết bị di động, trang sẽ bị cuộn. AMP sẽ trì hoãn load hình ảnh cho đến khi bạn cuộn trang đến vị trí của hình ảnh đó. Phương pháp này làm giảm tài nguyên thừa tải lên web.
- Tải javascript bất đồng bộ async: Trong trường hợp này, dù dữ liệu phía trên chưa được xử lý xong, phần dữ liệu phía dưới vẫn có thể được cập nhật. Nhờ đó, người dùng có thể rút ngắn thời gian chờ đợi khi tải trang.
- Áp dụng Kỹ thuật CDN: CDN là hệ thống máy chủ phân bố rộng khắp toàn cầu. Nhờ cơ chế Cache, nội dung được truyền tài từ nguồn đến người dùng nhanh hơn.
Mối quan hệ giữa SEO và AMP là gì?
Tại sao SEO cần AMP?
Một trong những tiêu chí mà Google sử dụng để đánh giá trang là tốc độ tải trang. Các trang có tốc độ tải website cao hơn sẽ được đánh giá cao hơn. Mặc dù AMP không phải là yếu tố xếp hạng Website, nhưng AMP giúp trang có lợi thế về tốc độ tải trang. Nhờ đó, các trang có Google AMP sẽ được đánh giá và xếp hạng cao hơn trên Google.
Khi trang web của bạn có thứ hạng cao trên Google, bạn sẽ tiếp cận được nhiều người dùng hơn. Lượng người dùng click vào trang web tăng lên góp phần làm SEO hiệu quả hơn, đồng thời bạn sẽ giữ được người dùng trên trang của bạn nhờ tốc độ tải trang nhanh hơn.
Các ưu điểm khi cài đặt trang AMP đối với SEO
- Đối với các trang dành cho thiết bị di động được tăng tốc bởi (AMP) sẽ được ưu tiên tăng thứ hạng trong kết quả tìm kiếm của Google trên các thiết bị di động.
- Khi cài đặt AMP cho trang web của bạn sẽ giúp tăng tốc độ tải trang tốt hơn so với trang web không cài AMP từ 15-85%.
- Sử dụng trang AMP sẽ giúp bạn rút gọn tinh giảm các CSS.
- Tốc độ tải trang tốt và nhanh hơn đồng nghĩa với việc lượt truy cập trang web, lượt xem quảng cáo được tăng cao.

Vậy lý do khiến nhiều Website không lựa chọn AMP là gì?
AMP gây cản trở Website kiếm lợi từ doanh thu quảng cáo
Để tối ưu tải trang, AMP sẽ hạn chế hoặc thậm chí không hiển thị quảng cáo. Điều này khiến Website không triển khai được quảng cáo trên trang và mất đi doanh thu từ quảng cáo.
Phức tạp hóa thu thập và phân tích dữ liệu
AMP được hỗ trợ trên Google analytics – một dịch vụ thống kê lượt traffic của một trang web của Google. Vì vậy, nếu cài đặt AMP, bạn sẽ phải thu thập và phân tích dữ liệu từng trang, rất tốn thời gian và công sức.
Phải phụ thuộc vào bộ nhớ Cache
Để tăng tốc độ hoạt động của thiết bị và giảm bớt dữ liệu cần xử lý trong quá trình sử dụng, AMP phải phụ thuộc vào bộ nhớ Cache. Những gì Google đã làm là lưu lại trang AMP trong bộ nhớ đệm, rồi hiển thị cho bạn những gì được lưu lại khi bạn truy cập. Nhờ đó mới đáp ứng được tiêu chí giúp người dùng truy cập nhanh hơn.
Chuyển đổi trở lại khó khăn
Nếu đã cài đặt AMP cho Website nhưng cảm thấy hiệu quả không như mong đợi, bạn có nhu cầu gỡ bỏ. Tuy nhiên, để chuyển đổi lại thành Website không AMP khá phức tạp.

Hướng dẫn cài đặt AMP đơn giản
Cài đặt AMP cho Website

Các điều kiện để cài đặt được trang AMP là gì?
Sử dụng giao thức HTTPS với các điều kiện như sau:
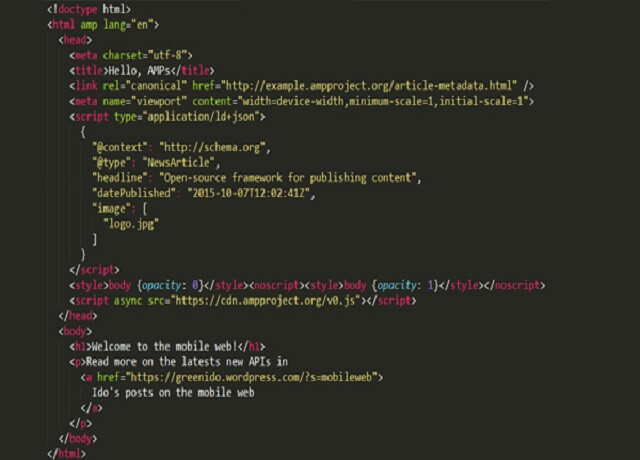
- Tiêu chuẩn HTML

- Xác định nội dung có định dạng AMP bằng

- Sự tồn tại của

- Có thẻ con đầu tiên và thẻ con thứ hai thuộc thẻ head

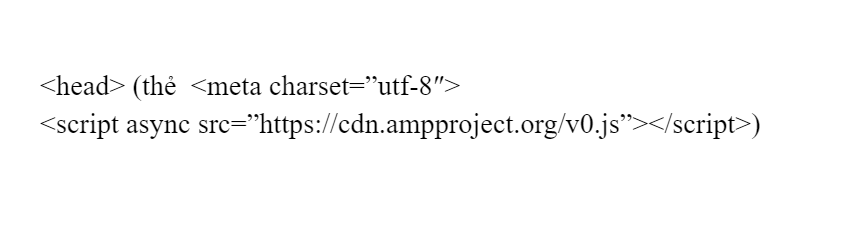
- Bên trong thẻ head phải có các thẻ

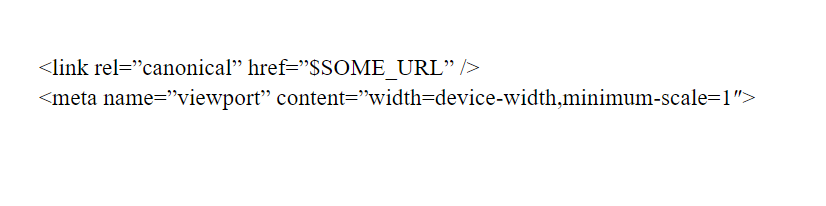
- Lưu ý quy định chế độ xem tương ứng trên thiết bị di động
- Cuối cùng, thẻ head phải chứa đoạn mã boilerplate AMP
Như vậy là bạn đã có trang AMP rồi. Tiếp theo, bạn cần:
Lưu trữ AMP trên URL
Hãy lưu trữ trang sử dụng Google AMP của bạn trên một URL phù hợp với người dùng. Cấu trúc URL cũng làm cho SEO hiệu quả.
Ví dụ: URL tiêu chuẩn là: https://toponseek.com/blogs/bao-cao-zero-click.html
Bạn cần lưu trữ trang AMP với URL là:
amp.toponseek.com/blogs/bao-cao-zero-click.html
toponseek.com/blogs/bao-cao-zero-click-amp.html
URL hiển thị sẽ liên quan đến trang web chính của bạn khi người dùng click vào.
Làm AMP dễ khám phá
Thêm vào các thẻ HTML sau nếu trang của bạn có cả phiên bản AMP và không AMP
Cho trang không có AMP
Thẻ này có tác dụng tham chiếu đến phiên bản AMP của trang, nhờ đó Google sẽ biết đến nó
Cho trang AMP
Thẻ này có tác dụng tham chiếu đến phiên bản chuẩn không phải AMP của nó
Cho trang AMP độc lập
Với trang AMP độc lập, trang AMP bắt buộc chỉ định nó là phiên bản tiêu chuẩn.
Trong sơ đồ trang web của bạn, hãy đảm bảo các trang AMP độc lập được liên kết với các trang được lập chỉ mục khác. Bởi các trang web độc lập cũng có thể được lập chỉ mục nếu chúng được tìm thấy.
Kiểm tra tính hợp lệ trang AMP của bạn
Truy cập vào Google Search Console (https://search.google.com/test/amp) và dán URL cần kiểm tra vào, click “Test URL”. Nếu trang AMP của bạn hợp lệ, sẽ như hình dưới đây:
Cài đặt AMP cho WordPress

Các trang web được cài đặt AMP để phục vụ cho SEO thường được gọi là SEO WordPress. Để cài đặt Google AMP nhằm tăng tốc độ wesite WordPress, bạn có thể sử dụng bản miễn phí hoặc trả phí. Đương nhiên, với bản trả phí, bạn sẽ có nhiều lựa chọn hơn. Trong bài viết này, TopOnSeek hướng dẫn các bạn cách cài đặt bản miễn phí.
- Đầu tiên, bạn cần vào WordPress Dashboard, chọn Plugins rồi chọn Add New
- Gõ AMP for WordPress vào thanh tìm kiếm
- Chọn Install để cài đặt
- Chuyển đến tab Appearance để vào AMP
Cách để vô hiệu hóa Google AMP là gì?
Nếu thiết bị di động của bạn có kết nối mạng chậm, không ổn định, có lẽ bạn sẽ cần đến AMP. Tuy nhiên, trong trường hợp điện thoại của bạn có kết nối mượt và nhanh. AMP sẽ làm trang web hiển thị cho bạn đơn điệu. Lúc này, rất có thể bạn sẽ muốn vô hiệu nó.
Vô hiệu hóa AMP trên điện thoại di động Android
Thực hiện tìm kiếm bất kỳ trên Google Search, nhấn vào liên kết có AMP. Chọn DeAMpify rồi bấm Always. Như vậy ứng dụng có thể mở liên kết ban đầu trong Chrome.
Vô hiệu hóa AMP trên điện thoại di động IOS
Sử dụng DuckDuckGo.com để tìm kiếm. Đây là một trong những công cụ tìm kiếm tốt nhất, độ bảo mật cao, an toàn cho người dùng.
Trên iphone, mở phần Settings, chọn mục Safari. Tiếp theo, chọn mục Search Engine rồi chọn DuckDuckGo.
Trong trường hợp bạn muốn DuckDuckGo hiển thị kết quả từ Google hãy thêm từ !g trước cụm từ tìm kiếm.
AMP giúp chúng ta tối ưu hóa website, mang lại trải nghiệm tốt hơn cho người dùng di động. Tuy nhiên, AMP cũng tồn tại nhiều nhược điểm khiến nhiều Website không lựa chọn nó. TopOnSeek đã giúp bạn trả lời câu hỏi AMP là gì? các kiến thức cơ bản về AMP cũng như hướng dẫn cụ thể cách cài đặt AMP cho Website và cho WordPress. Ngoài ra, bạn có thể tìm hiểu thêm về tác dụng DAC/AMP là gì để tăng trải nghiệm sử dụng di động. Hy vọng bài viết sẽ giúp bạn hiểu và đưa ra lựa chọn phù hợp cho vấn đề có AMP hóa trang web của mình hay không.
AMP là gì?
AMP thường được gọi là Google AMP. Bởi nó được phát triển bởi Google. Google từng đưa ra một báo cáo về hành vi người dùng.
Hướng dẫn cài đặt AMP cho Website
– Sử dụng giao thức HTPPS
– Lưu trữ AMP trên URL
– Làm AMP dễ khám phá
– Kiểm tra tính hợp lệ AMPHướng dẫn cài đặt AMP cho WorsPress
– Vào WordPress Dashboard, chọn Plugins rồi chọn Add New
– Gõ AMP for WordPress vào thanh tìm kiếm
– Chuyển đến tab Appearance để vào AMP








